Δημιουργώ εφαρμογές για android (διαδικτυακό εργαλείο)
H παρακάτω ιστοσελίδα μου δίνει την δυνατότητα να δημιουργήσω εφαρμογές apk για κινητά. Κάνε κλικ για να μπεις στην ιστοσελίδα και δημιούργησε ένα λογαριασμό (πάντα με την παρουσία του εκπαιδευτικού ή του γονέα/κηδεμόνα). Η εγγραφή είναι δωρεάν και η διαδικασία είναι αυτοματοποιημένη με drag and drop (=παίρνω και ρίχνω). Περισσότερες πληροφορίες εντός του εργαστηρίου.


Προγραμματίζω εφαρμογές apk με το APPINVENTOR
Η κλασική δομή του περιβάλλοντος του App Inventor αποτελείται από: (α) τον Designer (Σχεδιαστή), όπου ο χρήστης επιλέγει τα συστατικά μέρη για την εφαρμογή που αναπτύσσει, και (β) τον Blocks Editor (Συντάκτη πλακιδίων), όπου ο χρήστης συνδυάζει οπτικά τα πλακίδια του προγράμματος, για να ορίσει τη συμπεριφορά των μερών της εφαρμογής (μοιάζει με τη συναρμολόγηση ενός πάζλ). Τα πλακίδια είναι ταξινομημένα σε διαφορετικά χρώματα ανάλογα με τη λειτουργία που επιτελούν. Το Android είναι ένα δημοφιλές, ελεύθερο και ανοικτού κώδικα (open source) Λειτουργικό Σύστημα για φορητές συσκευές.
Όταν ο χρήστης ολοκληρώσει την εφαρμογή του μπορεί είτε να τη «συσκευάσει», για να παραγάγει το τελικό πρόγραμμα σε μορφή .apk (Android application package), προκειμένου να το εγκαταστήσει στην Android συσκευή του, είτε ακόμη να το διανείμει δωρεάν ή εμπορικά στο Google Play. Εναλλακτικά, αν δεν υπάρχει διαθέσιμη κάποια συσκευή Android, ο χρήστης έχει τη δυνατότητα να δημιουργήσει και να ελέγξει τη λειτουργία της εφαρμογής του, χρησιμοποιώντας τον προσομοιωτή Android Emulator, ο οποίος είναι λογισμικό που εκτελείται τοπικά στον υπολογιστή του και συμπεριφέρεται σαν ένα κινητό τηλέφωνο.
Στα πλαίσια της Ώρας του Κώδικα υλοποιούμε τρία φύλλα εργασίας για το AppInventor.

ΦΥΛΛO ΕΡΓΑΣΙΑΣ 1
ΟΔΗΓΙΕΣ ΒΗΜΑ ΒΗΜΑ: http://users.sch.gr/akouts/efarmoges/Askisi01.pdf
ΟΔΗΓΙΕΣ ΒΗΜΑ ΒΗΜΑ: https://blogs.e-me.edu.gr/
Στο πρώτο φύλλο εργασίας, θα αναπτύξουμε την πρώτη μας εφαρμογή. Η εφαρμογή περιλαμβάνει μία εικόνα "γάτας" και ένα αρχείο ήχου "μιάου". Παρακάτω τα βήματα που ακολουθώ σε κάθε νέα εφαρμογή (project).
Ενέργειες
1. Είσοδος στο App Inventor http://code.appinventor.mit.edu/
2. Kάνουμε είσοδο χωρίς βάλω κάποια στοιχεία κλικ στο κουμπί "Continue without An Account"
3. Στη συνέχεια γράφω τον 12ψηφιο κωδικό μου στο τετράδιο ΤΠΕ.
3. Επιλέγω new project= Νέο project με όνομα «myfirstapp»
4. Με το κουμπί Upload File του πλαισίου Media, ανεβάζουμε τα σχετικά αρχεία που είναι φωτογραφίες (Png) και ήχου (mp3)
5. Κατεβάζω την εικόνα και τον ήχο παρακάτω (δεξί κλικ στην εικόνα και "Αποθήκευση εικονας ως...") και δεξί κλικ πάνω στο ηχείο "Αποθήκευση συνδέσμου ως..." για κατέβασμα του ήχου. Τα αρχεία τα αποθηκεύω στο φάκελο μου με το όνομα ΕΦΑΡΜΟΓΕΣ-ΕΡΓΑΣΙΑ1.
6. Επεξεργασία εφαρμογής. Ακολουθώ τα βήματα από το ΒΙΝΤΕΟΜΑΘΗΜΑ παρακάτω.
ΒΙΝΤΕΟΜΑΘΗΜΑ 1

ΦΥΛΛO ΕΡΓΑΣΙΑΣ 2
ΟΔΗΓΙΕΣ ΒΗΜΑ ΒΗΜΑ: Σκύλος φύλακας.pdf
Στο δεύτερο φύλλο εργασίας, θα αναπτύξουμε μια εφαρμογή με έναν σκύλο φύλακα.
Ενέργειες
1. Είσοδος στο App Inventor http://code.appinventor.mit.edu/
2. Kάνουμε είσοδο με τα στοιχεία του λογαριασμού μας - με τον 12ψήφιο κωδικό που έχω.
3. Επιλέγω new project= Νέο project με όνομα «dog guard»
4. Ακολουθώ τα παρακάτω βήματα από το pdf βιβλίο
5. Με το κουμπί Upload File του πλαισίου Media, ανεβάζουμε τα σχετικά αρχεία που είναι φωτογραφίες (Png) και ήχου (mp3)
6. Κατεβάζω τις 3 εικόνες και τον ήχο παρακάτω (δεξί κλικ στην εικόνα και "Αποθήκευση εικονας ως...") και δεξί κλικ πάνω στο ηχείο "Αποθήκευση συνδέσμου ως..." για κατέβασμα του ήχου. Τα αρχεία τα αποθηκεύω στο φάκελο μου με το όνομα ΕΦΑΡΜΟΓΕΣ-ΕΡΓΑΣΙΑ2.
ΒΙΝΤΕΟΜΑΘΗΜΑ 2
7. Εξάγω την εφαρμογή με το "Build" σε dogguard.apk
8. Αποθηκεύω την εφαρμογή στο φάκελό μου με την ονομασία "ΕΦΑΡΜΟΓΕΣ"
9. Εγκατάσταση στο κινητό ή στο tablet ή σε έναν από τους εξομοιωτές NOX, BLUESTACKS
(τους εξομοιωτές μπορώ να τους κατεβάσω και από την ΕΝΟΤΗΤΑ - GAMES EDU - ΕΦΑΡΜΟΓΕΣ APP)

ΦΥΛΛO ΕΡΓΑΣΙΑΣ 3
ΟΔΗΓΙΕΣ ΒΗΜΑ ΒΗΜΑ: Εφαρμογή ζωγραφικής pdf
ΟΔΗΓΙΕΣ ΒΗΜΑ ΒΗΜΑ: https://blogs.e-me.edu.gr/
Στο τρίτο φύλλο εργασίας, θα αναπτύξουμε μια εφαρμογή ζωγραφικής.
Ενέργειες
1. Είσοδος στο App Inventor http://code.appinventor.mit.edu/
2. Kάνουμε είσοδο με τα στοιχεία του λογαριασμού μας - με τον 12ψήφιο κωδικό που έχω.
3. Επιλέγω new project= Νέο project με όνομα «paint»
4. Ακολουθώ τα παρακάτω βήματα από το βιντεομάθημα ή από το pdf βιβλίο
ΒΙΝΤΕΟΜΑΘΗΜΑ 3
5. Εξάγω την εφαρμογή με το "Build" σε paint.apk
6. Αποθηκεύω την εφαρμογή στο φάκελό μου με την ονομασία "ΕΦΑΡΜΟΓΕΣ"
7. Εγκατάσταση στο κινητό ή στο tablet ή σε έναν από τους εξομοιωτές NOX, BLUESTACKS
(τους εξομοιωτές μπορώ να τους κατεβάσω και από την ΕΝΟΤΗΤΑ - GAMES EDU - ΕΦΑΡΜΟΓΕΣ APP)


8. Θα ρεφινάρουμε την εφαρμογή paint ενσωματώνοντας στην εφαρμογή περισσότερα και πιο λειτουργικά εργαλεία.
9. Ακολουθώ τα βήματα του pdf βιβλίου pdf
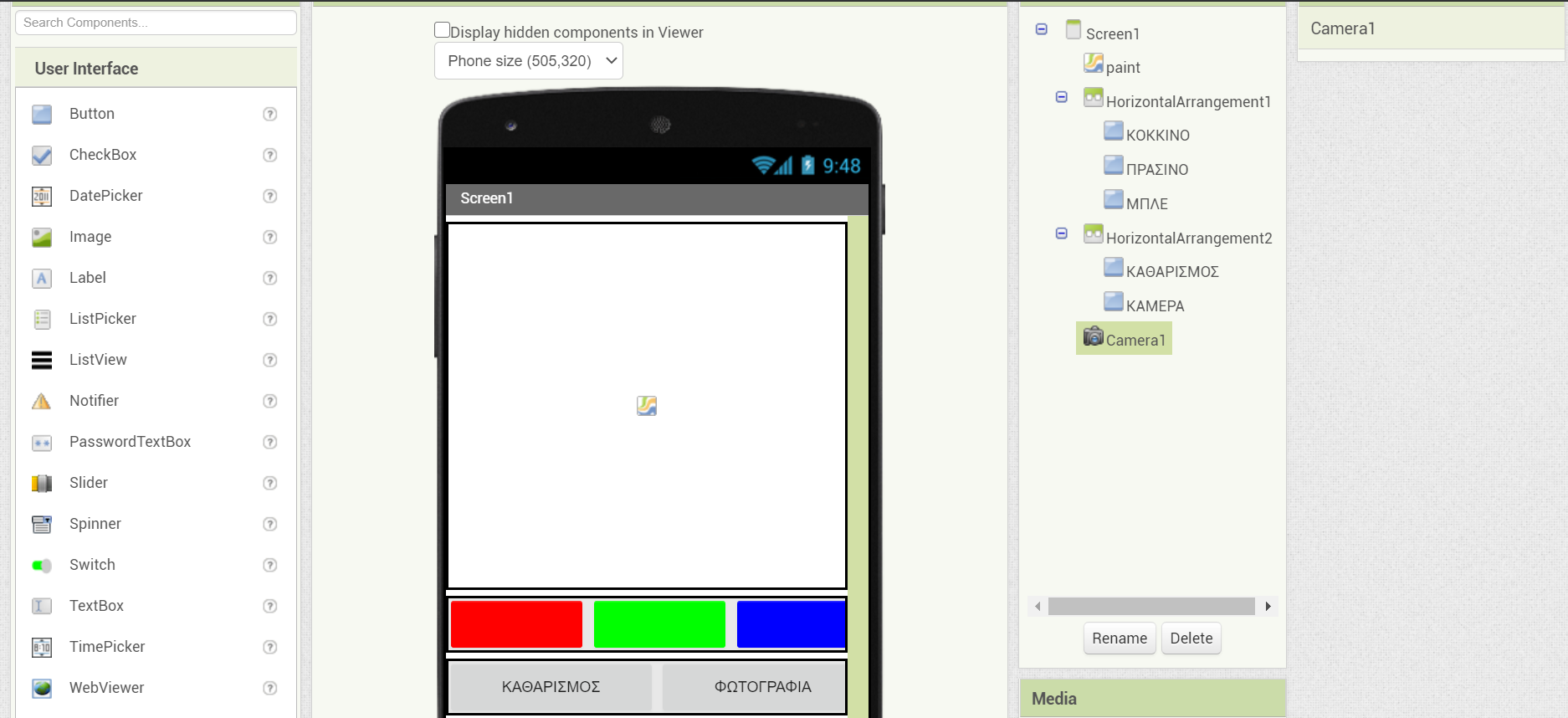
10. Η εμφάνιση του σχεδιαστικού "Designer" κομματιού μαζί με τα "Components" είναι όπως παρακάτω:
* Layout = 4 x HorrizontalArrangment
- 1x ονομασία: ΜΕΓΕΘΟΣΓΡΑΜΜΗΣ / Height= 10 percent / Width= Fill parent
και περιέχει το "Slider1"
- 1x ονομασία: ΟΚΑΜΒΑΣ / Height= 70 percent / Width= Fill parent και περιέχει το
"Canvas1"
- 1x ονομασία: ΧΡΩΜΑΤΑ / Height= 10 percent / Width= Fill parent και περιέχει 11
"Buttons"=χρώματα
- 1x ονομασία: ΛΕΙΤΟΥΡΓΙΕΣ / Height= 10 percent / Width= Fill parent και περιέχει 3
Buttons= λειτουργικά κουμπιά "Καθαρισμός, Φωτογραφία και Αποθήκευση"
* User Interface/Slider = 1
* User Interface/Buttons = 11 x χρώματα
* User Inerface/Buttons = 3 x KΑΘΑΡΙΣΜΟΣ, ΦΩΤΟΓΡΑΦΙΑ, ΑΠΟΘΗΚΕΥΣΗ
Το Designer mode συγκεντρωτικά παρακάτω:
*δεν ξεχνώ να κάνω Rename τα Components για να μπορώ να τα διαχειριστώ αργότερα στα "Blocks" με ευκολία και σαφήνεια
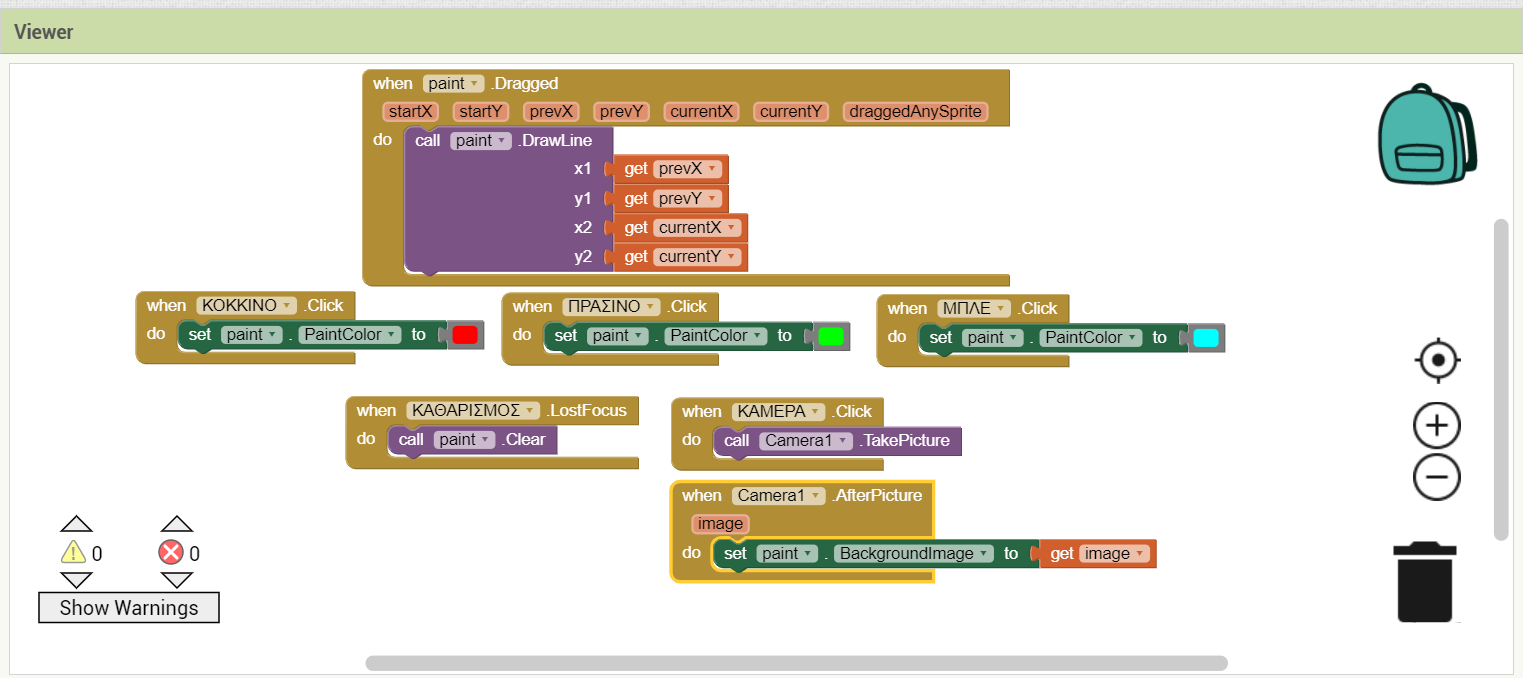
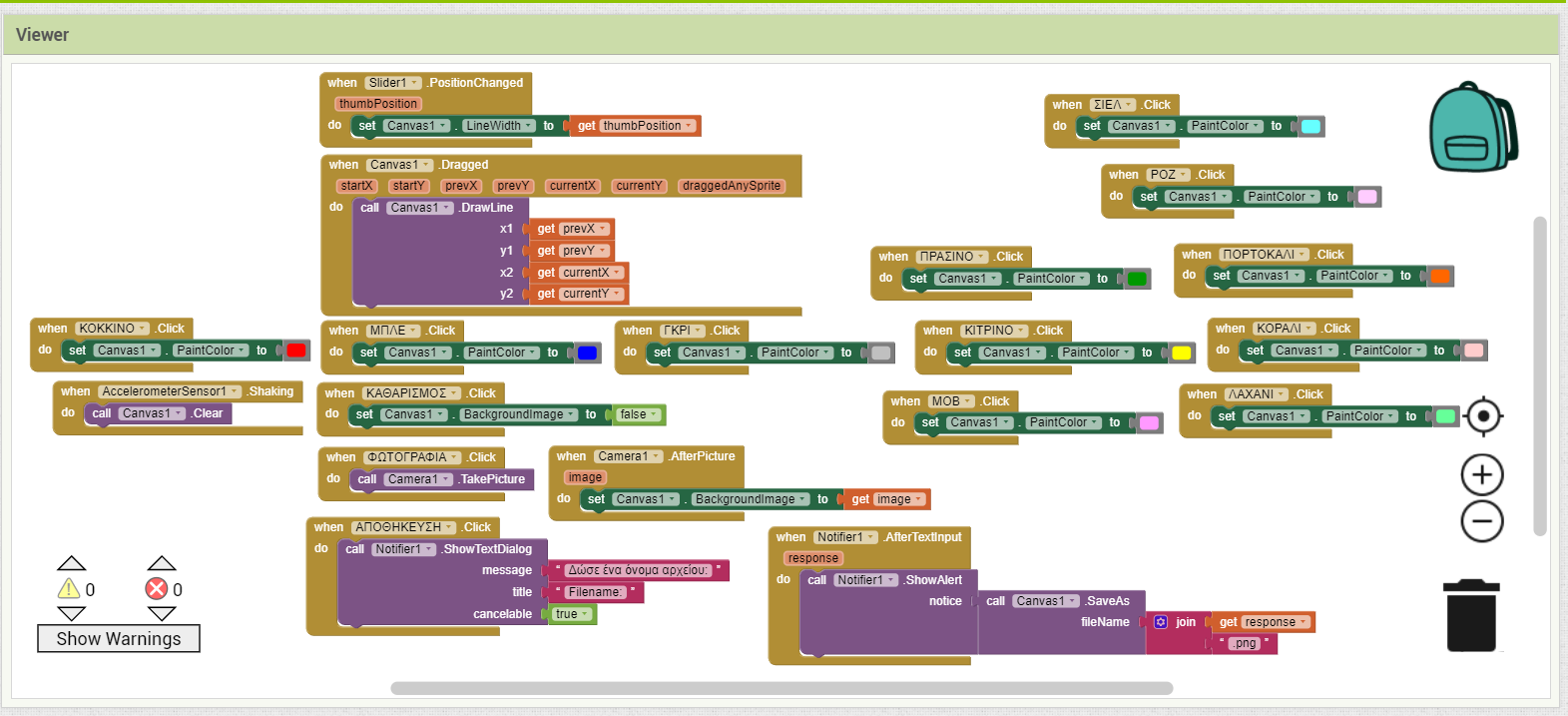
11. Η εμφάνιση των "Βlocks" είναι όπως παρακάτω:
 12. Κάνω εξαγωγή της εφαρμογής μέσω του "Build" στο κεντρικό μενού και την αποθηκεύω στον υπολογιστή μου paint.apk. Παρακάτω στιγμιότυπο από την εφαρμογή που τρέχει στον εξομοιωτή NOX player.
12. Κάνω εξαγωγή της εφαρμογής μέσω του "Build" στο κεντρικό μενού και την αποθηκεύω στον υπολογιστή μου paint.apk. Παρακάτω στιγμιότυπο από την εφαρμογή που τρέχει στον εξομοιωτή NOX player.

ΦΥΛΛO ΕΡΓΑΣΙΑΣ 4
Παραλλαγές της προηγούμενης εφαρμογής.
- Αλλάζω τα 3 κουμπιά λειτουργιών με τα παρακάτω εικονίδια png. Δεξί Klik πάνω σε κάθε εικονίδιο για να το αποθηκεύσω στις λήψεις.
Και τα 3 κουμπιά πρέπει να έχουν ενεργοποιημένο στα Properties τους το Clickable. Ακολουθεί βιντεομάθημα με την διαδικασία αλλαγής της υπάρχουσας εφαρμογής (πως εισάγω εικόνες και εικονίδια στο appinventor).
ΒΙΝΤΕΟΜΑΘΗΜΑ 4

Προγραμματίζω εφαρμογές apk με το Android studio
Το Android Studio είναι ένα ενσωματωμένο περιβάλλον ανάπτυξης (IDE) που δημιουργήθηκε από την Google για την ανάπτυξη εφαρμογών για το λειτουργικό σύστημα Android. Αποτελεί το κύριο εργαλείο που χρησιμοποιούν οι προγραμματιστές για τη δημιουργία εφαρμογών για κινητές συσκευές, tablet και άλλες συσκευές που βασίζονται στο Android λειτουργικό σύστημα.
Το Android Studio προσφέρει ένα πλούσιο σύνολο εργαλείων για την ανάπτυξη, τον ελέγχο και τη δοκιμή των εφαρμογών Android. Κάποια από τα βασικά χαρακτηριστικά του περιλαμβάνουν:
Ενσωματωμένο Σύστημα Εργαλείων: Το Android Studio παρέχει μια ολοκληρωμένη σουίτα από εργαλεία για τον σχεδιασμό γραφικών διεπαφών, την ανάπτυξη κώδικα, τη διαχείριση εξαρτήσεων και τον έλεγχο της εφαρμογής.
Επεξεργαστής Κώδικα: Το Android Studio διαθέτει έναν ενσωματωμένο επεξεργαστή κώδικα που υποστηρίζει πολλές γλώσσες προγραμματισμού, συμπεριλαμβανομένων των Java και Kotlin, που είναι οι βασικές γλώσσες για την ανάπτυξη Android εφαρμογών.
Σχεδιασμός Γραφικών Διεπαφών: Το Layout Editor του Android Studio επιτρέπει τον εύκολο και γρήγορο σχεδιασμό των γραφικών διεπαφών των εφαρμογών. Ο χρήστης μπορεί να δει πώς θα εμφανίζεται η εφαρμογή του σε διάφορες συσκευές και αναλυτικότητες οθονών.
Δοκιμές και Αποσφαλμάτωση: Το Android Studio παρέχει δυνατότητες αποσφαλμάτωσης κώδικα, δοκιμής και εκτέλεσης εφαρμογών σε ενσωματωμένα εξομοιωτές Android συσκευών ή φυσικές συσκευές.
Ενσωματωμένη Διαχείριση Εξαρτησειών: Το Android Studio διαθέτει ένα εύχρηστο σύστημα διαχείρισης εξαρτησειών που επιτρέπει την εύκολη προσθήκη και ενημέρωση βιβλιοθηκών και πακέτων.
Υποστήριξη για Kotlin: Το Android Studio παρέχει προηγμένη υποστήριξη για τη γλώσσα προγραμματισμού Kotlin, η οποία έχει γίνει επίσημη γλώσσα ανάπτυξης για το Android.
Συνολικά, το Android Studio αποτελεί ένα ισχυρό και ευέλικτο εργαλείο για την ανάπτυξη εφαρμογών Android, προσφέροντας όλα τα απαραίτητα εργαλεία και περιβάλλον για τη δημιουργία υψηλής ποιότητας εφαρμογών για την κινητή πλατφόρμα.

Το Android Studio χρησιμοποιεί τη γλώσσα προγραμματισμού Java και το πλαίσιο εφαρμογών Android για την ανάπτυξη εφαρμογών Android. Η Java είναι η κύρια γλώσσα προγραμματισμού που χρησιμοποιείται για την ανάπτυξη των λογικών λειτουργιών των εφαρμογών Android.
Επίσης, το Android Studio υποστηρίζει και άλλες γλώσσες προγραμματισμού μέσω της τεχνολογίας Kotlin. Η Kotlin είναι μια γλώσσα προγραμματισμού που λειτουργεί πάνω από το πλαίσιο του Android και παρέχει πολλά πλεονεκτήματα και βελτιώσεις σε σχέση με την Java.
Κατά την ανάπτυξη μιας εφαρμογής Android, χρησιμοποιείτε την Java (ή την Kotlin) για να προγραμματίσετε τη λογική της εφαρμογής, ενώ το XML χρησιμοποιείται για τον σχεδιασμό του UI και τη διάταξη των στοιχείων στην οθόνη.

Android studio για το Δημοτικό
Η χρήση του προγράμματος Android Studio από μαθητές δημοτικού μπορεί να είναι πολύ ενδιαφέρουσα και εκπαιδευτική. Παρόλο που το Android Studio είναι ένα προηγμένο εργαλείο που απαιτεί κάποιες βασικές γνώσεις προγραμματισμού, μπορεί να χρησιμοποιηθεί με ενδιαφέρον και εκπαιδευτικούς σκοπούς σε απλές μορφές, προσφέροντας τις παρακάτω ευκαιρίες:
Εισαγωγή στον Προγραμματισμό: Η χρήση του Android Studio μπορεί να βοηθήσει τους μαθητές να εισαχθούν στον κόσμο του προγραμματισμού. Μπορούν να μάθουν τις βασικές έννοιες του κώδικα, τη δομή ενός προγράμματος και πώς λειτουργούν οι εντολές.
Δημιουργία Απλών Εφαρμογών: Οι μαθητές μπορούν να δημιουργήσουν απλές εφαρμογές όπως παιχνίδια, εφαρμογές με κινητές διεπαφές ή ακόμη και λίγο πιο σύνθετες εφαρμογές που εκτελούν βασικές λειτουργίες.
Δημιουργικότητα: Οι μαθητές μπορούν να εκφράσουν τη δημιουργικότητά τους δημιουργώντας δικές τους εφαρμογές. Μπορούν να προσθέσουν διάφορα στοιχεία και λειτουργίες στις εφαρμογές τους.
Εκπαιδευτικό Παιχνίδι: Το πρόγραμμα μπορεί να λειτουργήσει ως ένα εκπαιδευτικό παιχνίδι, βοηθώντας τους μαθητές να μάθουν μέσα από το πείραμα και τη δοκιμή.
Ενθάρρυνση της Ενδιαφέροντος για Τεχνολογία: Η εμπειρία με το Android Studio μπορεί να ενθαρρύνει τους μαθητές να ενδιαφερθούν περισσότερο για την τεχνολογία και τον προγραμματισμό, ανοίγοντας νέους δρόμους και ευκαιρίες.
Ωστόσο, είναι σημαντικό να λαμβάνονται υπόψη η ηλικία και τα επίπεδα των μαθητών, καθώς και η ανάγκη για κατανόηση και κατάλληλη καθοδήγηση από εκπαιδευτικούς. Επιπλέον, η δημιουργία ενδιαφέροντος και η καλή δομημένη εκπαίδευση μπορούν να κάνουν την εμπειρία πιο ευχάριστη και εκπαιδευτική για τους μαθητές.
# Introduction and Installing and Configuring Java JDK

Android studio - διαδικασία χρήσης
Η διαδικασία δημιουργίας μιας νέας εφαρμογής στο Android Studio περιλαμβάνει τα ακόλουθα βήματα:
Άνοιγμα του Android Studio: Εκκινήστε το Android Studio από την επιφάνεια εργασίας ή το μενού της εφαρμογής.
Δημιουργία Νέου Project: Όταν ανοίξει το Android Studio, θα σας προσφέρει την επιλογή "Start a new Android Studio project". Επιλέξτε αυτή την επιλογή.
Επιλογή Template: Στη συνέχεια, θα πρέπει να επιλέξετε το είδος της εφαρμογής που θέλετε να δημιουργήσετε. Οι επιλογές περιλαμβάνουν "Phone and Tablet", "Wear OS", "TV", "Automotive", "Android Things", κ.ά. Επιλέξτε το κατάλληλο template για τις ανάγκες σας.
Επιλογή Ονόματος Εφαρμογής: Δώστε ένα όνομα στην εφαρμογή σας και επιλέξτε το domain σας (αν δεν έχετε, μπορείτε να χρησιμοποιήσετε το default). Το Android Studio θα δημιουργήσει αυτόματα το πακέτο της εφαρμογής σας με βάση αυτά τα στοιχεία.
Επιλογή Κατηγορίας Εφαρμογής: Επιλέξτε την κατηγορία της εφαρμογής σας, όπως "Phone and Tablet", "Wear OS", κ.λπ.
Επιλογή Template Activity: Επιλέξτε τον τύπο της αρχικής activity που θέλετε να δημιουργήσετε. Το πιο συνηθισμένο είναι το "Empty Activity", αλλά μπορείτε να επιλέξετε και άλλα ανάλογα με τις ανάγκες σας.
Ρυθμίσεις Activity: Δώστε ένα όνομα στην αρχική activity, και εάν θέλετε, επιλέξτε το layout XML για την activity (συνήθως το default είναι αρκετό).
Επιλογές Προγραμματισμού: Επιλέξτε τη γλώσσα προγραμματισμού (Java ή Kotlin) που θέλετε να χρησιμοποιήσετε.
Δημιουργία Έργου: Κάντε κλικ στο κουμπί "Finish" για να δημιουργήσετε το νέο project.
Αφού ολοκληρωθούν αυτά τα βήματα, το Android Studio θα δημιουργήσει ένα νέο project με τις κατάλληλες δομές φακέλων και αρχεία για την ανάπτυξη της εφαρμογής σας. Από εκεί, μπορείτε να προσθέσετε κώδικα, σχεδιασμό UI και όλες τις απαραίτητες λειτουργίες για την εφαρμογή σας.
Περισσότερες πληροφορίες και οδηγίες:

Android studio - Εφαρμογή ζωγραφικής
Για να δημιουργήσετε μια απλή εφαρμογή ζωγραφικής με χρήση JavaScript στο Android Studio, μπορείτε να ακολουθήσετε τα παρακάτω βήματα:
Δημιουργία Νέου Project στο Android Studio: Ξεκινήστε το Android Studio, επιλέξτε "Start a new Android Studio project" και ακολουθήστε τα βήματα για να δημιουργήσετε ένα νέο project. Επιλέξτε το template "Empty Activity" ή οποιοδήποτε άλλο κατάλληλο template.
Δημιουργία Αρχείου HTML και JavaScript: Δημιουργήστε ένα νέο φάκελο με όνομα "assets" στον φάκελο "main" του project. Μέσα στο φάκελο "assets", δημιουργήστε ένα νέο αρχείο με όνομα "index.html". Εδώ μπορείτε να προσθέσετε τον κώδικα HTML και JavaScript για τη ζωγραφική εφαρμογή.
Παράδειγμα κώδικα "index.html":
- html
<!DOCTYPE html> <html> <head> <title>Εφαρμογή Ζωγραφικής</title> <style> body { margin: 0; overflow: hidden; } canvas { border: 1px solid black; display: block; } </style> </head> <body> <canvas id="drawingCanvas"></canvas> <script> const canvas = document.getElementById("drawingCanvas"); const context = canvas.getContext("2d"); let painting = false; function startPosition(e) { painting = true; draw(e); } function endPosition() { painting = false; context.beginPath(); } function draw(e) { if (!painting) return; context.lineWidth = 5; context.lineCap = "round"; context.strokeStyle = "black"; context.lineTo(e.clientX - canvas.offsetLeft, e.clientY - canvas.offsetTop); context.stroke(); context.beginPath(); context.moveTo(e.clientX - canvas.offsetLeft, e.clientY - canvas.offsetTop); } canvas.addEventListener("mousedown", startPosition); canvas.addEventListener("mouseup", endPosition); canvas.addEventListener("mousemove", draw); </script> </body> </html> - Προσθήκη WebView στην Αρχική Activity: Ανοίξτε το αρχείο activity_main.xml στο φάκελο res/layout και προσθέστε ένα WebView για την εμφάνιση του HTML αρχείου:xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <WebView android:id="@+id/webView" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout> - Εμφάνιση Ιστοσελίδας στο WebView: Ανοίξτε το αρχείο MainActivity.java και προσθέστε τον κώδικα για την εμφάνιση του HTML αρχείου στο WebView:java
import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.webkit.WebSettings; import android.webkit.WebView; import android.webkit.WebViewClient; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); WebView webView = findViewById(R.id.webView); webView.setWebViewClient(new WebViewClient()); WebSettings webSettings = webView.getSettings(); webSettings.setJavaScriptEnabled(true); webView.loadUrl("file:///android_asset/index.html"); } }Εκτέλεση της Εφαρμογής: Μετά την προσθήκη του κώδικα, εκτελέστε την εφαρμογή σας είτε σε έναν εξομοιωτή (emulator) είτε σε ένα πραγματικό κινητό τηλέφωνο. Θα πρέπει να βλέπετε μια απλή εφαρμογή ζωγραφικής, όπου μπορείτε να σχεδιάσετε στο canvas με τη χρήση του WebView και του HTML/JavaScript κώδικα.
Αυτή είναι μια βασική εφαρμογή ζωγραφικής χρησιμοποιώντας JavaScript στο Android Studio. Μπορείτε να προσαρμόσετε τον κώδικα και τον σχεδιασμό σύμφωνα με τις ανάγκες σας. Για παράδειγμα μπορούμε να προσθέσουμε κουμπιά αποθήκευσης, διαγραφής και λήψης αλλάζοντας μόνο τον κώδικα Html:
html<!DOCTYPE html>
<html>
<head>
<title>Εφαρμογή Ζωγραφικής</title>
<style>
body {
margin: 0;
overflow: hidden;
}
canvas {
border: 1px solid black;
display: block;
}
</style>
</head>
<body>
<canvas id="drawingCanvas"></canvas>
<button id="saveButton">Αποθήκευση</button>
<button id="clearButton">Διαγραφή</button>
<button id="downloadButton">Λήψη Εικόνας</button>
<script>
const canvas = document.getElementById("drawingCanvas");
const context = canvas.getContext("2d");
const saveButton = document.getElementById("saveButton");
const clearButton = document.getElementById("clearButton");
const downloadButton = document.getElementById("downloadButton");
let painting = false;
function startPosition(e) {
painting = true;
draw(e);
}
function endPosition() {
painting = false;
context.beginPath();
}
function draw(e) {
if (!painting) return;
context.lineWidth = 5;
context.lineCap = "round";
context.strokeStyle = "black";
context.lineTo(e.clientX - canvas.offsetLeft, e.clientY - canvas.offsetTop);
context.stroke();
context.beginPath();
context.moveTo(e.clientX - canvas.offsetLeft, e.clientY - canvas.offsetTop);
}
function saveImage() {
const dataURL = canvas.toDataURL("image/png");
const a = document.createElement("a");
a.href = dataURL;
a.download = "drawing.png";
a.click();
}
function clearCanvas() {
context.clearRect(0, 0, canvas.width, canvas.height);
}
canvas.addEventListener("mousedown", startPosition);
canvas.addEventListener("mouseup", endPosition);
canvas.addEventListener("mousemove", draw);
saveButton.addEventListener("click", saveImage);
clearButton.addEventListener("click", clearCanvas);
</script>
</body>
</html>